How to test Mobile Style Sheets
Posted 2007-07-27 in Mobile Web by Johann.
Not everybody uses an iPhone to surf the web. There are billions of other cellphones around. Most of them have browsers installed, but will your website work in it?
If you want to make your website ready for mobile usage, you’ll find the following list of mobile browser emulators useful.
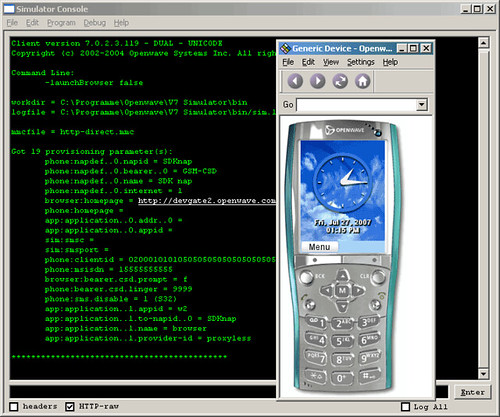
OpenWave browsers
OpenWave browsers are a popular choice and their latest version is offering some decent CSS rendering.
You can download several versions of their phone simulator (free registration required).
Motorola browsers

Looking at their emulators, I would think that Motorola’s built-in mobile browsers barely deserve the title “browsers.” The emulators suffer from FUC and severe size limits, but hey, they’re free. CSS support is experimental at best, I would say.
- MOTODEV developer site.
- MOTODEV > Search Results for “ADK.” From this page, just download all ADKs, like this one or this one (free registration required).
Opera
As a web developer, you have Opera.
Just press Shift + F11 and you’ll switch to “small-screen rendering.”
It’s worth noting that, as of now, you should try the small-screen rendering with version 8 Operas (although I am unsure how Opera synchronizes their version numbers) because version 9 of the Opera Mobile Browser isn’t out yet.
Microsoft Windows Mobile
Windows Mobile also comes with some useful browser options. You can try using the built-in IEMobile, Opera or NetFront.
At the rate older Windows Mobile 5.0 devices are going for, you should buy one just for tests. I have an XDA mini that’s going for around 150 €.
Subscribe
RSS 2.0, Atom or subscribe by Email.
Top Posts
- DynaCloud - a dynamic JavaScript tag/keyword cloud with jQuery
- 6 fast jQuery Tips: More basic Snippets
- xslt.js version 3.2 released
- xslt.js version 3.0 released XML XSLT now with jQuery plugin
- Forum Scanners - prevent forum abuse
- Automate JavaScript compression with YUI Compressor and /packer/